1. Login ke Blogger
2. Tata Letak
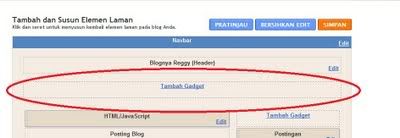
3. Tambah Gadget

4. HTML / Javascript
5. Pasang kode di bawah ini
Keterangan:<div id="navcontainer">
<ul id="navlist">
<li><a href="http://blognya-reggy.blogspot.com">Home</a></li>
<li><a href="
http://blognya-reggy.blogspot.com/search/label/games">Games</a></li>
<li><a href="
http://blognya-reggy.blogspot.com/search/label/program">Program</a></li>
<li><a href="http://blognya-reggy.blogspot.com/search/label/lirik%20lagu">Lirik Lagu</a></li>
</ul>
</div>
- Ganti tulisan yang Berwarna Merah dengan alamat link yang ingin sobat tambahkan ke menubarseperti link Kategori / link postingan / lainnya
- Ganti tulisan yang berwarna Biru dengan judul link itu.
Selesai deh sob, sederhana kan? yaudah deh sampai disini dulu ya. Selamat Mencoba!!!
Sumber: http://blognya-reggy.blogspot.com/2011/06/cara-membuat-menubar-pada-blog.html?showComment=1337781467121#c7096853779046343187
Tidak ada komentar:
Posting Komentar